Segun ha anunciado Google el 24 de Febrero del 2016 empezaran a indexar las paginas creadas con AmpHtml
El Amp Html se puede decir que es un lenguaje y framework de codigo web al mismo nivel que el Html5 y que esta pensado para diseñar paginas web para dispositivos moviles (tablets, smartphones y moviles de gama baja).
Los dos principales motivos para utilizar el Amp Html son:
- 1. El tiempo de carga de una pagina web se reduce en un 40%. No existe ningún lenguaje de programación web con esa capacidad de reducción de tiempo de carga.
- 2. El Amp Html es un proyecto de codigo abierto (Open Source) promovido por Google. Recientemente Google ha anunciado que a final de febrero empezara a indexar paginas con AMP HTML, lo que hace suponer que esas paginas tengan mejor posicionamiento que el resto.
Descripción e instalación del AMP HTML
El unico sitio oficial donde se puede descargar el amp es en la web Github. Una vez descargado de la web, estas son las carpetas en la que estan todos los componentes y extensiones: 3p, ads, build-system, builtins, css, extensions, src, third_party, tools
El unico archivo que tenemos que subir a nuestro alojamiento o servidor es el archivo v0.js al cual podemos hacer referencia desde esta pagina https://cdn.ampproject.org/v0.js.
En la web oficial ampproject.org esta instalado el framework en un cdn y al cual se puede referenciar en tu web gratuitamente, personalmente NO lo recomiendo ya que como tu habra miles de sitios que utilizen este recurso, y las ventajas que conlleva un CDN no se vean reflejadas en los resultados.
El archivo v0.js esta compuesta de todos los js que podemos necesitar, el archivo se puede personalizar para solamente tener los elementos que utilizemos en nuestro sitio.
Estructura basica de un pagina en AMP HTML
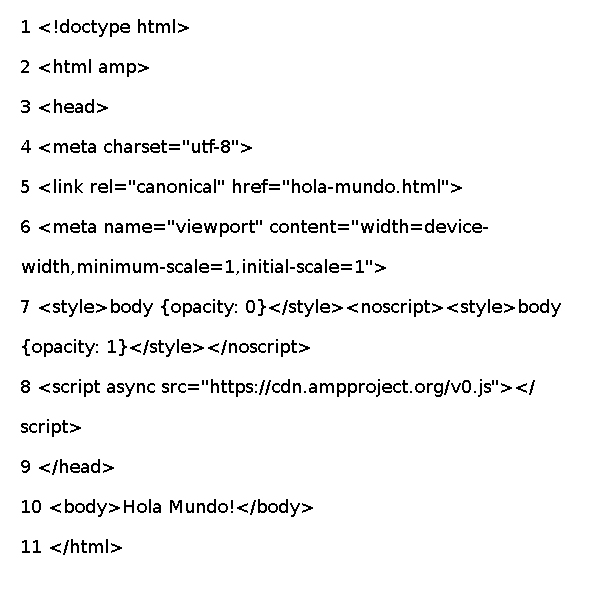
Aqui te muestro un ejemplo muy basico para que puedas empezar a utilizarlo.

En este pequeño codigo los mas destacado es:
En la linea 2 el elemento html amp: Se utiliza para que los robots reconozcan como esta realizada la pagina.
En la linea 7 veras el codigo CSS: No se puede hacer referencias a archivos css externos al framework de Amp.
En la linea 8 la referencia al archivo v0.js que no puede faltar en ninguna pagina.
Como curiosidad te habras dado cuenta que no necesitamos el jquery
Ejemplo practicos para empezar a diseñar paginas en Amp Html
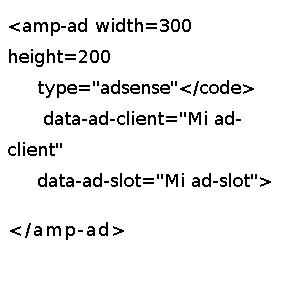
¿Como insertar un anuncio de Adsense en la pagina?

Donde aparece "Mi ad-client" y "Mi ad-slot" hay que sustituirlo por el tuyo, antes tienes que crearlo en tu panel de control de Adsense.
El tamaño del anuncio tiene que ser el indicado en el ejemplo, ten en cuenta que estas creando paginas para dispositivos moviles.
Tambien puedes utilizar estos anunciantes en el caso de que tengas una cuenta con ellos: A9, Areactor, Adtech, Doubleclick
OTROS PAGINAS QUE TE PUEDEN INTERESAR
CODIGOS DE RESPUESTA DE PAGINAS HTTP: Tipos de respuestas que devuelve un alojamiento o servidor cuando recibe una petición web
FIREFOX 42.0 MEJORAS DE LA VERSIÓN: Cambios y novedades de la nueva versión de Mozilla Firefox 42 lanzada el 3 de noviembre del 2015
¿QUE ES EL RABKBRAIN?. LA TABLA PERIODICA DE FACTORES SEO: Descripción de las factores que intervienen en la tabla periodica del Seo que te ayudaran en la obtención de mas visitas organicas para tu web.
AVERIGUAR SI ES RENTABLE UNA WEB O BLOG: En esta articulo se intenta dar unas pautas de como averiguar la rentabilidad de una web cuando uno no es el propietario de dicha web
MENU DESARROLLADOR WEB NAVEGADOR FIREFOX: Entre las opciones del firefox se encuentra el desarrollador web que te ayuda a optimizar y mejorar el rendimiento del codigo de tu pagina web
GOOGLE MEJORA EL ALGORITMO DE WEBS HACKEADAS: El 5 de octubre del 2015 Matt Cutts anuncia que se esta mejorando y reforzando el algoritmo para eliminar de las busquedas de google las webs que han sido hackeads
NAVEGA ANONIMAMENTE EN TU DISPOSITIVO: Diferentes formas y niveles de mantener la privacidad mientras navegamos por diferentes paginas webs
¿QUE HACER CUANDO SU WEB ES HACKEADA?: Cuando eres el webmaster de una web, el hecho de ser hackeado es una circunstancia que puede ocurrir, y no es el fin del mundo, solamente hay que saber como reaccionar.
ATAQUES MASIVOS A PAGINAS CON WORDPRESS: Desde principios de Septiembre se estan produciendo ataques masivos a paginas con Wordpress, a niveles de estar siendo infectadas 5000 paginas al dia.
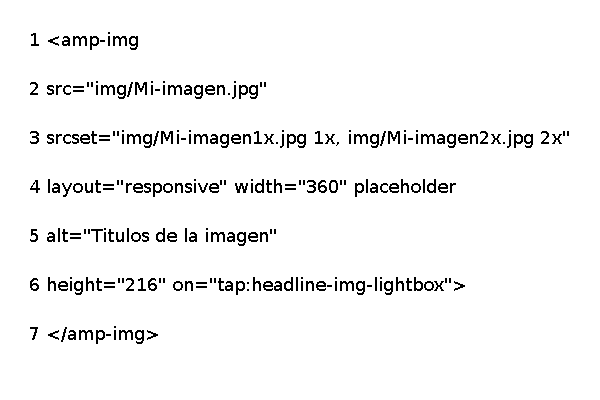
¿Ejemplo de como insertar una imagen?

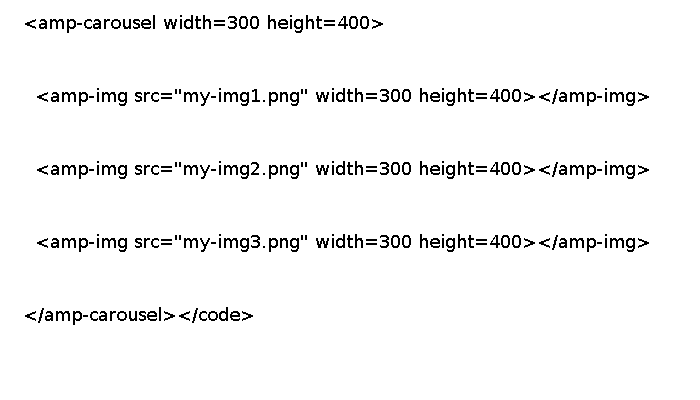
¿Como añadir una galeria o carrusel de imagenes?
El carrusel son una serie de imagenes que se pueden desplazar de forma horizontal, con unas flechas de desplazamiento para moverser adelante o atras.

HERRAMIENTAS DE GOOGLE RELACIONADAS CON EL AMP HTML
En tu cuenta de google de Search Console tienes 2 herramientas relacionadas con el amp una esta dentro de Aspectos de la Busqueda la cual tiene una nueva opción llamada Accelerated Mobile Pages en la que aparece el numero de paginas amp-html indexadas, ademas de errores de codigo que puedas tener en esas paginas.
Un ejemplo de posibles errores puede ser: Atributo prohibido, Varias instancias de una etiqueta única, Valor de atributo no válido, Etiqueta anidada incorrectamente, Falta una etiqueta necesaria, Etiqueta prohibida, Falta un atributo necesario, Falta una propiedad obligatoria en un valor de atributo.
La segunda herramienta Herramienta de Prueba de Datos Estructurados ya existia, pero la han ampliado para detectar si existe o falta codigo erroneo en los metadatos de paginas amp.
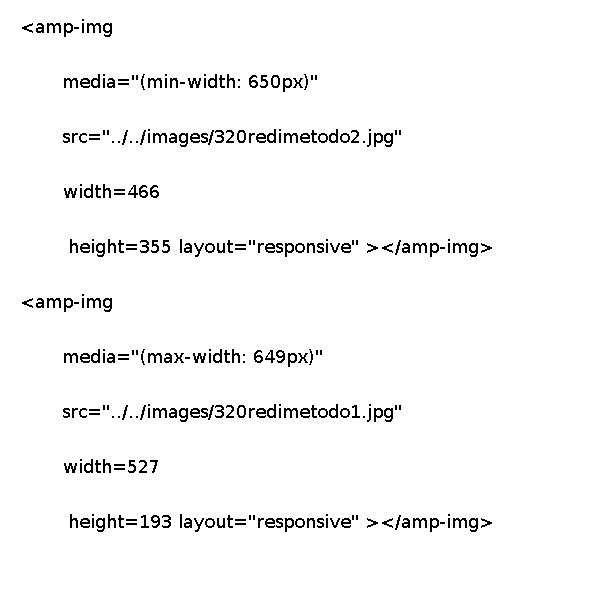
¿Como cambiar de imagen automaticamente dependiendo de la resolución de la pantalla?
Un efecto muy practico para personalizar tu pagina.

Segun el ejemplo para resoluciones hasta 650px de ancho aparece la imagen 320redimetodo2.jpg y para resoluciones superiores a 650px aparece la imagen 320redimetodo1.jpg
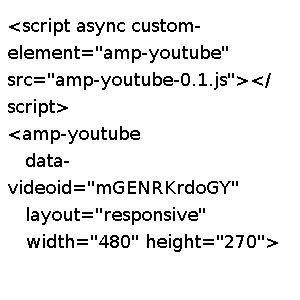
¿Como incluir un video de youtube?
Lo mas destacado es la primera linea del ejemplo en el que tenemos que incluir el archivo amp-youtube-0.1.js